webpack 学习笔记 📑
模块化规范
commonjs:浏览器要用需要npm安装browserify


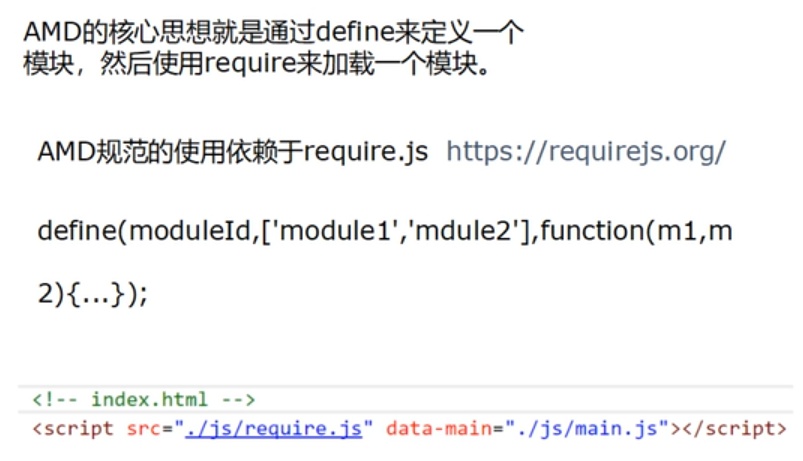
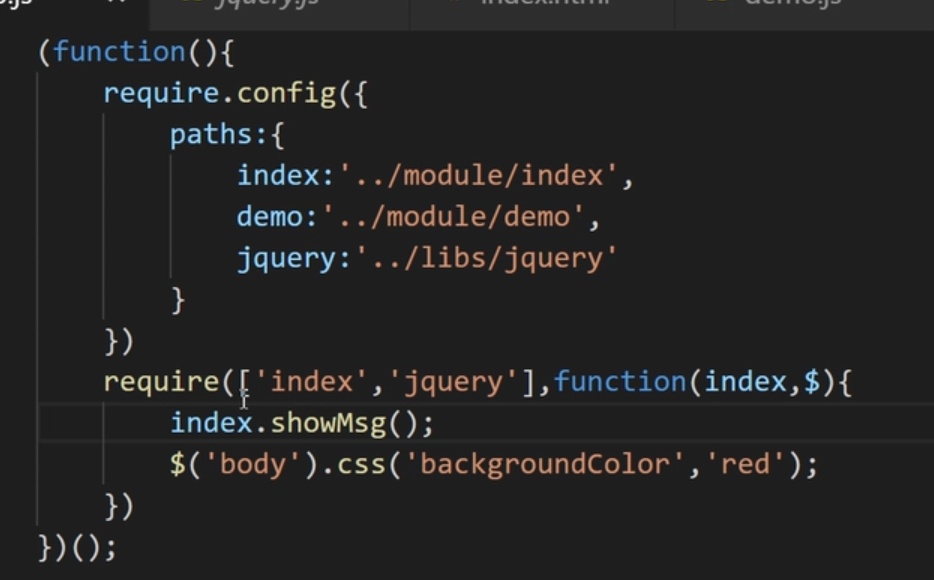
AMD:提前加载,即知道要用哪些模块就先加载,例如要用jQuery,先加载再用



CMD:比AMD更灵活,更好用。


ES6:

自动化构建工具–––已经很多了,不止下面的
grunt glup fis3 webpack
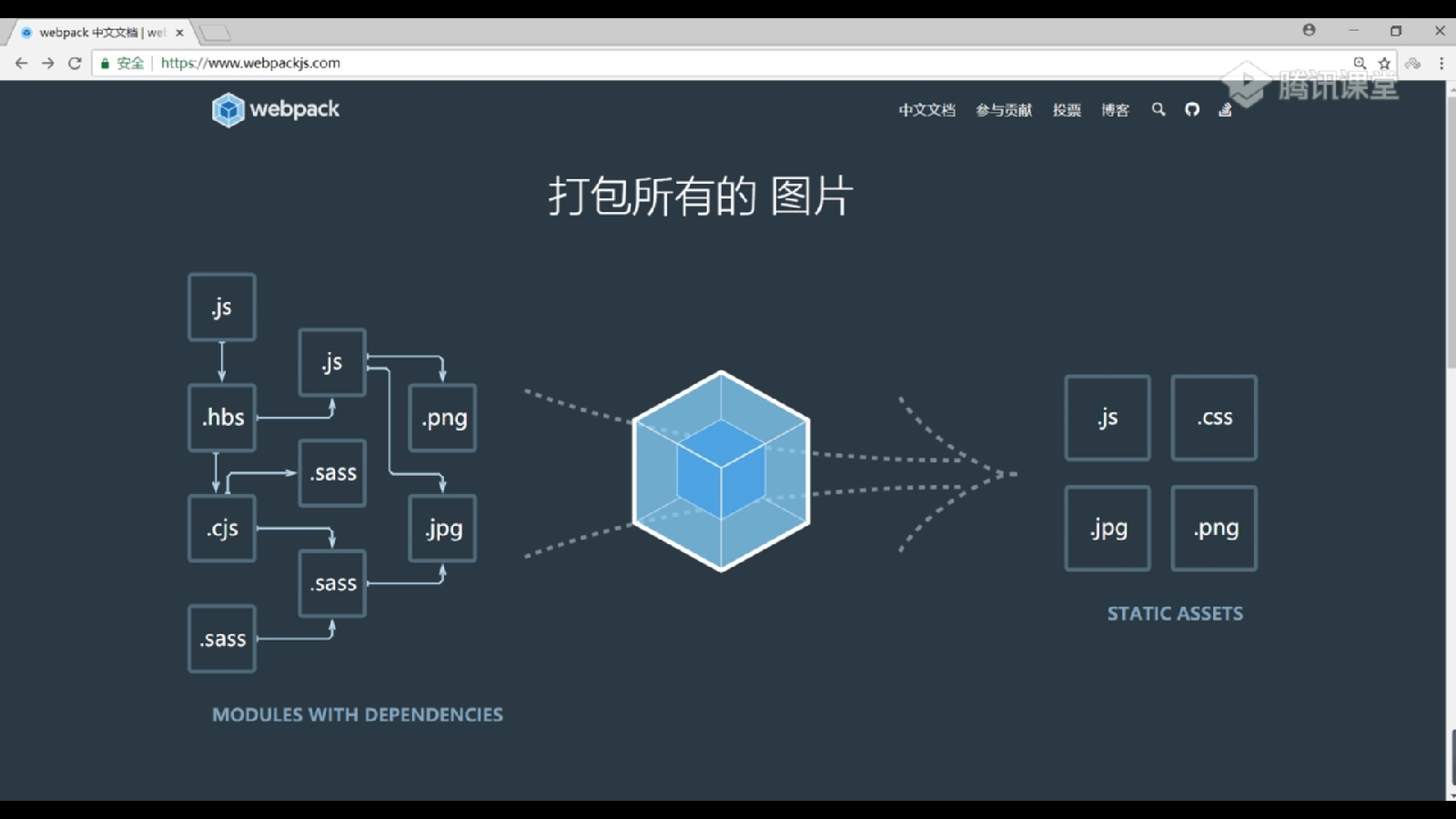
webpack介绍
- 功能:基于commonjs规范

- 安装:文件路径不要有中文;要先安装git和node;(可以不安装git,用命令提示符也行)
流程
全局安装webpack webpack-cli → 初始化当前项目npm init → 局部安装webpack webpack-cli → 文件里新建src文件夹,文件夹里新建index.js后再执行webpack → webpack --mode=develoment 进入开发环境 → 配置webpack
①全局安装npm install webpack webpack-cli -g(webpack-cli是命令行接口工具,只有安装它才能用webpack命令)
②webpack -v查看版本号
③初始化当前项目npm init
④局部安装npm install webpack webpack-cli --save-dev(安装在开发环境下)只要有package.json,在文件里执行npm install就可以下载所需包。(必须先全局再局部,局部必须安装)
⑤文件里新建src文件夹,文件夹里新建index.js后再执行webpack,根文件夹下生成dist文件夹,这个文件夹里有main.js(这个js是打包输出到的js文件)
⑥入口entry 、出口output、解析器loader、插件plugins
⑦webpack --mode=develoment 进入开发环境(webpack就是开发模式用,上线就删除了)
3. 配置webpack:规定webpack处理打包的方式要靠shell语句和配置文件
①webpack --mode=develoment 进入开发环境
②在根目录下新建***.config.js文件作为配置文件
③webpack --watch 实时监听
④开启服务器:(开启后可以登陆http://localhost:8080/)先下载npm install webpack -dev-server -D ---->webpack -dev-server开启服务器(webpack -dev-server --hot开启服务器,刷新时只改变有变化的部分,不加hot就全刷新)
<script src="./out/commons.js"></script>//引用相对路径时,webpack不能自动刷新网页,引用绝对路径时可以自动刷新网页<br>
⑤解析器:需要哪个解析器就要去下载,比如css就要下载npm intall style-loader css-loader -D(style-loader这是行间样式)
⑥插件:使用插件要先引入var UglifyJSPlugin = require('uglifyjs-webpack-plugin');
npm install html-webpack-plugin -D (html插件)
UglifyJSPlugin(js插件)
mini-css-extract-plugin(css插件)
⑤解析器:需要哪个解析器就要去下载,比如css就要下载npm intall style-loader css-loader -D(style-loader这是行间样式)
⑥插件:使用插件要先引入var UglifyJSPlugin = require('uglifyjs-webpack-plugin');
npm install html-webpack-plugin -D (htmlchajian)
UglifyJSPlugin(js插件
)
mini-css-extract-plugin(css插件)
var UglifyJSPlugin = require('uglifyjs-webpack-plugin');
var webpack = require('webpack');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
var providePlugin = new webpack.ProvidePlugin({$: 'jquery', jQuery: 'jquery', 'window.jQuery': 'jquery'});
module.exports = {
//入口文件,可以写成对象
entry: {
index: './src/js/index.js',
goodsInfo: './src/js/goodsInfo.js'
},
//出口文件
output: {
filename: '[name].js',//输出文件名
path: __dirname + '/out',//输出路径,__dirname代表根目录
publicPath: 'http://localhost:8080/out'
},
//开发模式
mode:'development',//还有生产环境参数,production
//配置服务器
devServer: {
contentBase:'dist',//配置基础路径,配置服务器时,只要更改,就需要重新开启服务器
prot:'999',//修改端口号
},
// 解析器,解析re'quire里的引用
module: {
rules: [
{test: /.js$/, use: ['babel-loader']},
// // {test: /.css$/, use: ['style-loader','css-loader']},
//test里通过正则匹配要解析的文件,use里写需要的解析器
// {
// test: /.css$/,
// use: ExtractTextPlugin.extract({
// fallback: "style-loader",
// use: "css-loader"
// })
// },
{test: /.html$/, use: [//解析时从后往前,从下往上用解析器
//单独抽离html文件进行配置
{
loader: 'file-loader',
options: {
name: 'index.html',
}
},
//单独抽离html文件
{
loader: 'extract-loader'
},
//找到html文件
{
loader: 'html-loader'
},
]},
{test: /.jpg|png|gif|svg$/, use: ['url-loader?limit=8192&name=./[name].[ext]']},
//limit限制图片输出不要超过某数值,如果超过就在dom上用name里的名
{test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader']}
]
},
//插件
plugins: [
new UglifyJSPlugin(),//要使用插件要new
new webpack.optimize.CommonsChunkPlugin({
name: "commons",
filename: "commons.js",
minChunks:2}),
new ExtractTextPlugin("[name].css"),
providePlugin
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
CSS预处理器––less
- 引入
在浏览器中使用:
①新建less文件并引入
②引入less解析文件放到body最下面
③要开启服务器才能解析,因为要发送请求

- 在node环境中使用:在css的基础上下载解析器less-loader
- less用法
**嵌套:**less结构与HTML里结构吻合
注释:/包裹注释会被编译到css文件里/而//这种注释不会
变量:
①@加属性名的方法声明,例如@width:500px;
②下面可以直接引用变量名;变量可以计算;
③变量有作用域,块级作用域,变量延迟加载,全部加载完才取变量值,
④同级的写法,如h1:hover写成h1{&hover{}}
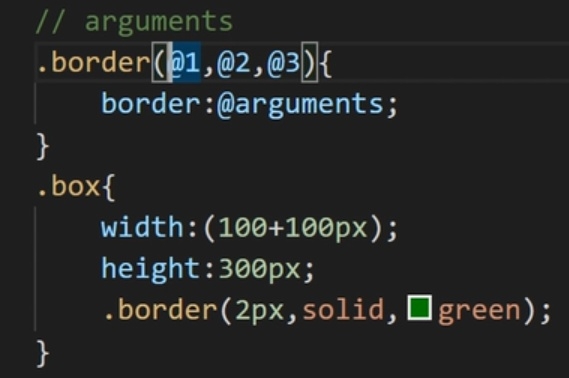
less的混合:抽离公共样式起样式名,用到的地方直接引用样式名,如.border{},下面直接引用.border就行; 还可以用带参数的混合,如.border(@w,@c){@w solid @c},下面直接引用.border(1px,red)就行,还可以添加默认值如.border(@w:1px,@c:red); 抽离的固定样式可以单独写一个less文件,再引入它:@import 加相对路径
less里支持数学运算,
arguments:

⑧函数:less里自己的函数,基本不用