jQuery笔记 📑
jQuery在半数以上并没有复杂交互的网站中得以大面积使用,因为它们需要的仅仅是一些兼容低级浏览器而又呈现酷炫效果动画的页面。(jQuery出到3,但大公司pc端依然用1.x版本、移动端2.x版本)
引入jQuery工具库
cdn:http://www.jq22.com/cdn/#a2
下载地址:http://www.jq22.com/jquery-info122
官方地址(下载 api查询等):
[中文:https://www.jquery123.com/](https://www.jquery123.com/)
[英文原版:https://jquery.com/](https://jquery.com/)
容错机制
传参null undefined 也不会报错
$(null).css({width: 100, height: 100, backgroundColor: 'blue'});
jQuery使用-精髓
选择元素 - 循环操作 - 链式调用
jQuery DOM 元素方法
jQuery DOM 元素方法
引用了jQuery就尽量用他的方法
jQuery 属性 尽量不用
jQuery 遍历函数
jQuery 遍历函数
jQuery 遍历函数包括了用于筛选、查找和串联元素的方法。
- $('.demo').eq() 操作更灵活
- jQuery的括号里的funtion里的ele是原生DOM
- 尽量避免直接添加行间样式,因为其权重过高 ,这样不利于响应式设计,破坏了c3+h5优雅的解决方案
- .each() 对DOM元素的遍历
- .next() .nextAll() .nextUntil() .prev().prevAll() .prevUntil() 主要用于全选 反选
- .childen() 对所有子元素的选择
- .index() DOM元素在兄弟元素中的索引,里面传参用于过滤。
jQuery 属性操作
- attr和prop的区别:attribute的checked、selected、disabled就是表示该属性初始状态的值,property的checked、selected、disabled才表示该属性实时状态的值(值为true或false)
attr只能操作特性 prop可以操作自定义属性 - val()主要用于表单元素
jQuery CSS操作
- .offset()距离页面窗口的left和top,不考虑父级
- .position()只能查询距离有定位父级的left 和top,如果没有有定位的父级就取窗口
- .scrolTop()和 .scrolLeft() 查询 /赋值滚动距离
- .width() .height() 查content的宽高;.innerWidth() .innerHeight() 查content + padding的宽高;.outerWidth() .outerHeight() 查content + padding + border的宽高;.outerWidth(true) .outerHeight(true) 查content + padding + border + margin的宽高;
jQuery 文档操作
- clone() 制作模板
- detach() 删除后保留事件 remove() 相反
jQuery 数据操作函数
- 重点是data的操作, 用于绑定数据
jQuery 动画效果
- .stop() .stop() .finish() 参数:true false
jQuery.fx.off = true 运动的开关
2. 插件名称:Query Easing Plugin:
目的: 用于扩展jQuery动画过渡效果
链接地址: https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js
jQuery 事件
- .on()主要使用 .off()与on相反
- 取消默认事件 return false
jQuery Ajax
<script>
// 'https://easy-mock.com/mock/5c0b4a876162b83fe0a50cb9/person'
// jquery $.ajax
// 不管返回值
// 参数 obj
// 属性 url: 'https://easy-mock.com/mock/5c0b4a876162b83fe0a50cb9/person'
// type: 请求方式
// data: {} 参数 信息
// success: 请求成功后的处理函数,数据就在这里取出
// error: 请求失败后的处理函数
// complete: 请求完成的处理函数 最后执行
// context: 改变函数上下文
// timeout:
// async: true false 是否异步
// dataType: 'jsonp' 开发时可以不写,只能识别
// function deal (res) {
// console.log(res);
// }
$.ajax({
url: 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',
type: 'GET',
data: {
wd: 'nba',
cb: 'deal'
},
dataType: 'jsonp',
success: function (res) {
res.data//取出的数据
},
// error: function (e) {
// console.log(e.status, e.statusText);
// },
// complete: function () {
// },
// context: $('.wrapper')
});
console.log('over');
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
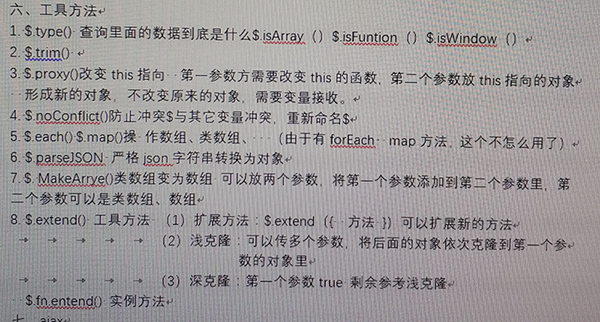
jQuery 工具方法

jQuery Callbacks()
var cb = $.Callbacks();
// 回调处理函数
function a (x, y) {
console.log('a', x, y);
}
function b (x, y) {
console.log('b', x, y);
return false;//一旦return false,不执行下面
}
function c (x, y) {
console.log('c', x, y);
}
cb.add(a, b);//添加回调队列
cb.add(c);
cb.fire('10', '20'); //执行队列,可以传参
function c (x, y) {
console.log('c', x, y);
}
cb.add(c);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
jQuery Deferred()
// 延迟
// var df = $.Deferred();
// done 成功 fail 失败 progress 正在进行
// resolve reject notify
// 做一件异步的事情
function createScore () {
var df = $.Deferred();
setInterval(function () {
var score = Math.random() * 100;
if (score > 60) {
df.resolve('congradulation!!!');
}else if (score < 50) {
df.reject('get out');
}else {
df.notify('go on');
}
}, 1500);
// 只返回注册功能 done fail progress 外部不能调用resolve reject notify
return df.promise();
}
var df = createScore();
// 注册成功的回调函数
df.done(function (ms) {
console.log('oh yeah I do it' + ' ' + ms);
});
// 注册失败的回调函数
df.fail(function (ms) {
console.log('sorry I am loser' + ' ' + ms);
});
// 注册进行时的函数
df.progress(function (ms) {
console.log('waiting...' + ' ' + ms);
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
jQuery then()
//简化Deferred()的注册事件写法,不再使用done fail progress
function createScore () {
var df = $.Deferred();
setInterval(function () {
var score = Math.random() * 100;
if (score > 60) {
df.resolve('congradulation!!!');
}else if (score < 50) {
df.reject('get out');
}else {
df.notify('go on');
}
}, 1500);
// done fail progress
return df.promise();
}
var df = createScore();
df.then(function (ms) {
console.log('oh Yeah!' + ' ' + ms);
var innerDf = $.Deferred();
//
setTimeout(function () {
innerDf.resolve('duyi resolve');
}, 1500);
return innerDf.promise();
}, function (ms) {
console.log('oh No!' + ' ' + ms);
var innerDf = $.Deferred();
//
setTimeout(function () {
innerDf.reject('duyi reject');
}, 1500);
return innerDf.promise();
}, function () {
console.log('what?' + ' ' + ms);
setTimeout(function () {
innerDf.notify('duyi notify');
}, 1500);
return innerDf.promise();
}).then(function (ms) {
console.log(ms);
}, function (ms) {
console.log(ms);
}, function (ms) {
console.log(ms);
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51