HTML5学习笔记 📑
HTML5新增标签
1.Header、Footer、Article(div)、Section(p)、Nav、Aside这六个标签只是为了语义化更好,功能类似div,Section更像p标签
2.Svg 、Canvas是绘图标签
3.Audio、Video音频与视频标签
4.自定义标签: 行级元素
HTML5新增属性
1.Contenteditable:规定元素内容是否可编辑。如果元素未设置 contenteditable 属性,那么元素会从其父元素继承该属性。
<div contenteditable="true">test</div>
2.Draggable :dom元素是否可拖拽
<div draggable="true">test</div>
3.Hidden :dom元素隐藏,就是靠display:none实现的
<div hidden>test</div>
4.Contextmenu 为元素设定快捷菜单(目前无浏览器支持 contextmenu 属性。 ) 5.data-val 自定义属性:只能通过getAttribute来获取自定义属性
<body>
<div data-my="asd">test</div>
<script>
const div = document.getElementsByTagName('div')[0];
const dataval = div.getAttribute('data-my');
console.log(dataval);
2
3
4
5
6
拖放
属性
draggable: auto | true | false
拖动事件
dragstart → 在元素开始被拖动时触发
dragen → 在拖动操作完成时触发
drag → 在元素被拖动时触发
释放区事件:
dragenter → 被拖动元素进入到释放区所占据得屏幕空间时触发
dragover → 当被拖动元素在释放区内移动时触发(默认事件会阻止drop事件)
dragleave → 当被拖动元素没有放下就离开释放区时触发
drop → 当被拖动元素在释放区里放下时触发
通过e.target获取被拖拽的dom元素,从而实现对dom的操作
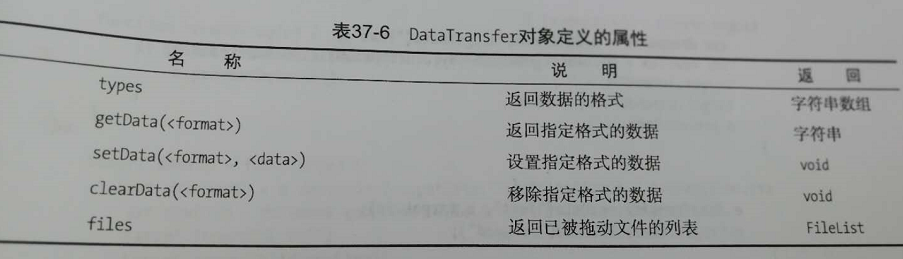
dataTransfer
返回用于传输数据到释放区的对象---就是dragstart传出数据,到drop里才能取数据

①传值
e.dataTransfer.setData("data",e.target.id)
拖拽事件时,传值第一个参数是“名”,第二个参数是值(可以传id值,从而实现DOM结构的改变)。
②取值
e.dataTransfer.getData("data")
查看传的值。
使用拖拽上传文件
上传文件
ele.addEventListener('dragover', function (e) {
e.preventDefault();//取消默认事件,drop才能触发。
}, false);
ele.addEventListener('drop', function (e) {
e.preventDefault();//调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
console.log(e)
var dt = e.dataTransfer;
var files = dt.files;//取到被拖拽元素的信息。
console.log(files);
}, false)
2
3
4
5
6
7
8
9
10
FileReader 用于读取文件:abort() 终止读取
//通过不同的方式读取文件
readAsBinaryString(file) 将文件读取为二进制编码
readAsDataURL(file) 将文件读取为DataURL编码
readAsText(file, [encoding]) 将文件读取为文本
readAsArrayBuffer(file) 将文件读取为arraybuffer
//读取中的事件
onloadstart 读取开始时触发
onprogress 读取中
onloadend 读取完成触发,无论成功或失败
onload 文件读取成功完成时触发
onabort 中断时触发
onerror 出错时触发
获取读取的结果
fr.onload = function() {
this.result;
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
canvas画布
Canvas应用场景
游戏、图表https://echarts.baidu.com/)、动画、HTML5 动效https://codepen.io/
初始化
<body>
<!-- 创建画布 -->
<canvas id="canv" width="300" height="300" style="border:1px solid black;">
</canvas>
<script>
const oCanvas = document.getElementById('canv');//找到画布
const oPen = oCanvas.getContext('2d');//找到画笔
</script>
</body>
2
3
4
5
6
7
8
9
设置画布宽高注意事项
Canvas元素默认宽 300px, 高 150px, 设置其宽高可以使用如下方法: 方法一:
<canvas width="500" height="500"></canvas>
方法二:
var canvas = document.getElementById('欲操作canvas的id');
canvas.width = 500;
canvas.height = 500;
若通过如下方法设置宽高,那么Canvas元素将由原来大小被拉伸到所设置的宽高: 方法一:使用CSS 会被拉伸
#欲操作canvas的id{
width:1000px;
height:1000px;
}
也包含了行间样式中的 style="" 。也就是上面的例子,也会产生拉伸的情况。 方法二:使用HTML5 Canvas API操作 会被拉伸
var canvas = document.getElementById('欲操作canvas的id');
canvas.style.width = "1000px";
canvas.style.height = "1000px";
方法三 :用jquery的$("#id").width(500);会被拉伸 其它:canvas的width和height也不能用百分比表示。canvas会将百分值当成数值显示
绘制线段
oPen.moveTo(x, y); 移动到 x,y坐标点(画笔的起始点)
oPen.lineTo(x, y); 从当前点绘制直线到x,y点(画笔想移动到哪一点)
oPen.lineWidth = 20; 设置线段宽度(画笔粗细)
oPen.closePath(); 闭合当前路径 和回到起始点的区别
oPen.fill(); 填充
oPen.stroke(); 描边(按照路径移动画笔,是渲染页面,必须在一段线画完后再写,即上面的方法应该都在这个方法前写)
oPen.beginPath() 完成一条路径后要重新开始另一条路径时必须使用beginPath()方法
绘制矩形
ctx.rect(x, y, dx, dy) x y 是画矩形的起始点,是矩形的左上角,dx dy是宽高,
ctx.fillRect(x, y, dx, dy) 参数与上面的意义一样,就是这方法直接填充
ctx.strokeRect(x, y, w, h) 参数与上面的意义一样,就是这方法直接描边
ctx.clearRect(x, y, dx, dy) 参数与上面的意义一样,相当于橡皮,擦除矩形;
绘制弧形
ctx.arc(x, y, r, 起始角度, 结束角度, 弧形的方向 ) x y 是圆心,r是半径,方向是--> 0顺时针 1逆时针 度数使用------>2 * Math.PI = 360度
const oCanvas = document.getElementById('canv');//找到画布
const ctx = oCanvas.getContext('2d');//找到画笔
ctx.moveTo(100,120);//绘制起始点,便于控制图形闭合
ctx.arcTo(100,200,200,200,20);//绘制100、120至100、200这条线和100、200至200、200这条线的圆角
ctx.arcTo(200,200,200,100,20);//绘制100、200至200、200这条线和200、200至200、100这条线的圆角
ctx.arcTo(200,100,100,100,20);
ctx.arcTo(100,100,100,200,20);
// ctx.arcTo(100,200,200,200,20);//如果不用moveto,用这个图形难以闭合
ctx.stroke();
2
3
4
5
6
7
8
9
贝塞尔曲线
ctx.quadraticCurveTo(x1, y1,ex,ey ) 二次贝塞尔曲线 x1,y1 控制点 ex,ey 结束点
ctx.bezierCurveTo(x1, y1, x2, y2, ex, ey) 三次贝塞尔曲线 x1,y1,x2,y2 控制点 ex,ey 结束点
坐标轴转换
ctx.translate(dx, dy) 重新映射画布上的 (0,0)坐标位置
ctx.scale(sx, sy) 缩放当前绘图
ctx. rotate(Math.PI) 旋转当前的绘图
ctx.save() restore() 保存当前图像状态的一份拷贝(保存画布状态) 从栈中弹出存储的图形状态并恢复
ctx. setTransform(a, b, c, d, e, f) 先重置再变换 参数:水平缩放、水平倾斜、垂直倾斜、垂直缩放、水平移动、垂直移动
ctx.transform(a, b, c, d, e, f) 在之前的基础上变换
填充图案
ctx.createPattern(image,"repeat|repeat-x|repeat-y|no-repeat") 第一个参数可以填写:img元素(Image对象),canvas元素,video元素(有图形的) 第二个参数关于重复的设置
填充的图案没有定位

渐变
ctx.createLinearGradient(x1, y1, x2, y2); 线性渐变 必须在填充渐变的区域里定义渐变, 否则 没有效果 x1, y1 起始点 x2, y2终止点
ctx.createRadialGradient(x1, y1, r1, x2, y2, r2); 径向渐变
bg.addColorStop(p, color) 第一个参数是百分比从0 - 1 第二个参数是颜色
阴影
ctx.shadowColor 阴影颜色
ctx.shadowOffsetX 阴影水平偏移量
ctx.shadowOffsetY 阴影垂直偏移量
ctx.shadowBlur 阴影模糊半径
注:这里的阴影偏移量不受坐标系变换的影响

文本
ctx.fillText()
ctx.strokeText()
ctx.measureText('hello world') 了解

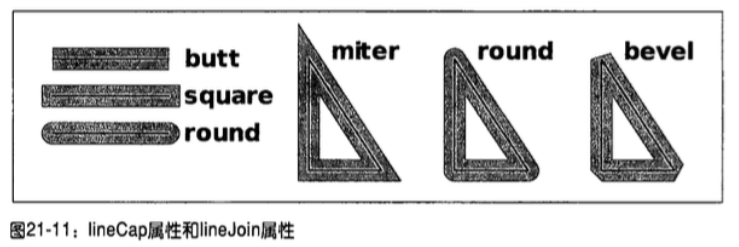
线段样式
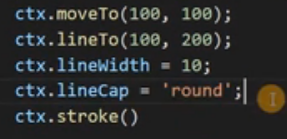
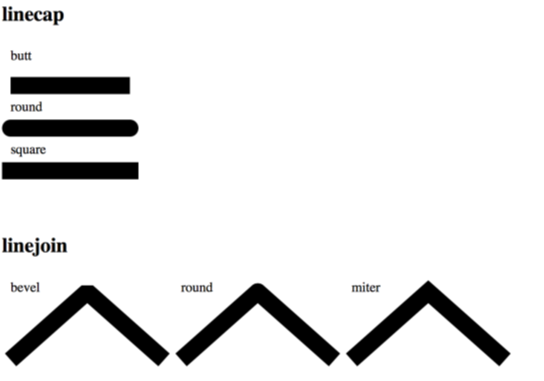
1.lineCap
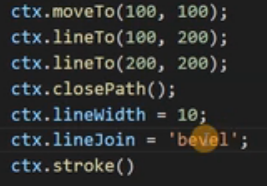
2.lineJoin
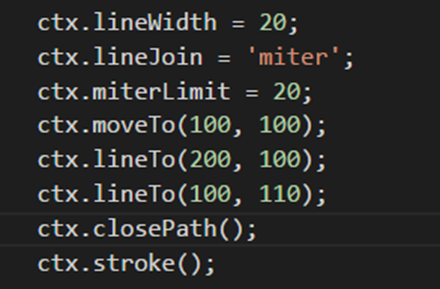
ctx.miterLimit 当lineJoin是miter时,用于控制斜接部分的长度 如果斜接长度超过 miterLimit 的值,变成bevel 注:实际运算是大于limit*lineWidth/2的值,了解就好




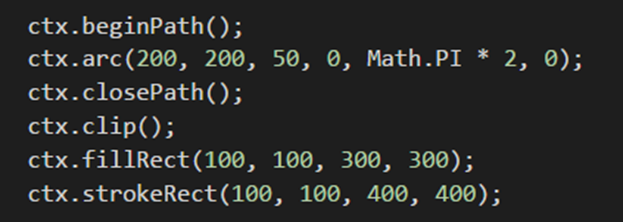
裁剪
ctx.clip();当前路径外的区域不再绘制 裁剪的是画布
注:可在clip() 前用 save() 方法保存,后续通过 restore() 方法恢复

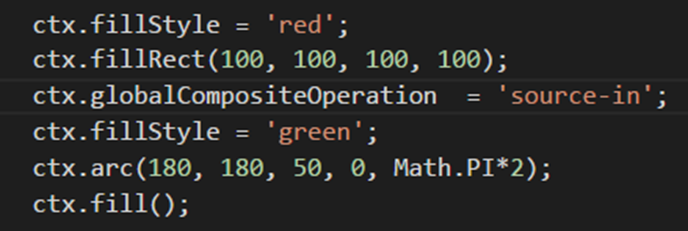
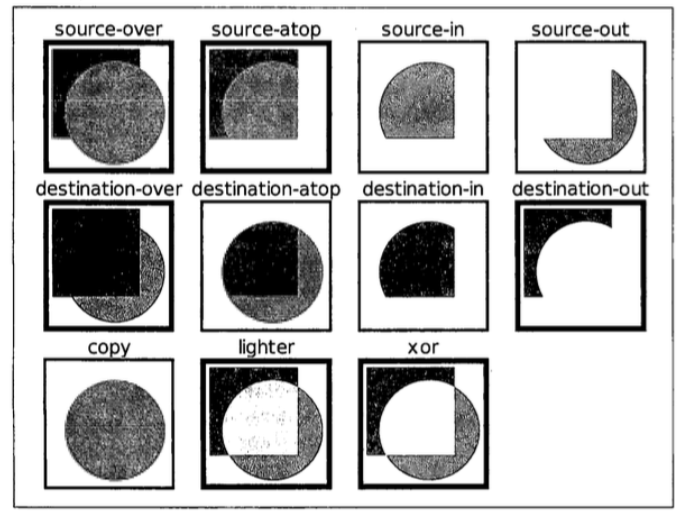
合成
ctx.globalCompositeOperation = 'source-over' 新像素和原像素的合并方式
11种值 默认 source-over w3c标准 常用 source-over, destination-over, copy


全局透明度
ctx.globalAlpha = '0.5'; 只能作用到这个方法下面的元素
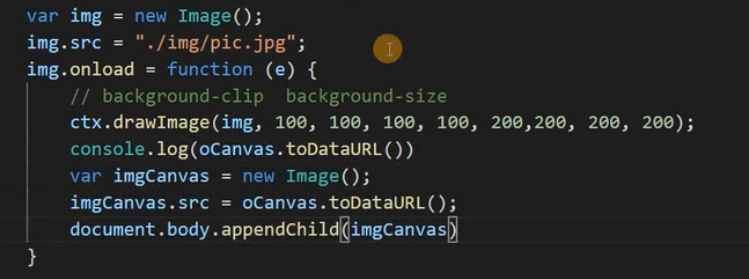
绘制图片
ctx.drawImage(); 第一个参数是(Image或 canvas) 注:onload注意要全部加载完
写3个参数时 (x, y) 起始点坐标
写5个参数 (x, y, dx, dx) 起始点坐标及图片所存区域的宽高
写9个参数 (x1, y1, dx1, dy1, x2, y2, w2, h2) 前四个为所绘制目标元素
的起始点和宽高(就是截取图片的哪一部分用来展示) 后四个为canvas
绘制的起始点和大小(与5个参数的后四个一样)
将canvas内容导出
canvas.toDataURL() ; 是canvas自身的方法不是(ctx)上下文对象
将canvas的内容抽取成⼀张图片, base64编码格式
注:同源策略的限制(开启服务器)
将canvas的内容放入img元素里

获取canvas像素信息
ctx.getImageData(x, y, dx, dy) // 同源策略 取到的data值是数组,是每个像素的信息 注:
每像素由rgba四个参数组成
ctx.createImageData(w, h) 创建新的空白 ImageData 对象 一般不用
ctx.putImageData(imgData, x, y) 将图像数据放回画布上 可以利用ctx.getImageData
取到像素信息进行更改,再用这个方法把新的数据放回画布
上,(就是对图像调色)
命中检测(检测点是否在路径内)
ctx.isPointInPath(x, y);检测是否在区域内,chrome 与其他的区别 如果当前路径不是闭合路径谷歌浏览器会返回false
ctx.isPointInStroke(x, y);检测是否在线上
还可以通过检测当前点的像素值,如果为透明,则该点不再路径上
如何解决canvas高分变率的屏幕模糊问题
在分辨率比较高的屏幕,例如ip6/6s/mac等机器上,因为canvs绘制的是位图,所以会导致模糊,解决方法是根据屏幕分辨率修改canvas样式代码中的宽和高与canvas的width和height属性的比例
SVG矢量图
应用场景
图表、图标 icon(主要实现图标)、动效、矢量图
使用
<svg width=“500px” height=“500px”> //与canvas一样宽高要定义在行间
直线:x1 y1是起始点坐标 x2 y2是终止点坐标 要想看到线要在css里写stroke=“red”
<line x1="100" y1="100" x2="200" y2="100"></line>
矩形:x y矩形左上角的坐标 rx ry圆角 封闭路径自动填充
<rect x="50" y="50" width="100" height="100" rx="10"ry="20"></rect>
圆形:r 半径 cx cy 圆心
<circle r="50" cx="220" cy="100"></circle>
椭圆:rx ry 半径 cx cy 圆心
<ellipse rx="100" ry="50" cx="400" cy="150"></ellipse>
折线:
<polyline points="60 50, 75 35, 100 50, 125 35, 150 50,175 35, 190 50"></polyline>
多边形
<polygon points="125 125,130 140,120 140"></polygon>
⽂本
<text x="125" y="220">hello,world</text>
样式:css里的svg标签属性
fill 填充
stroke 描边
stroke-width 线宽
stroke-opacity/fill-opacity 透明度
stroke-linecap 线两端的样式
stroke-linejoin 两线之间的连接样式
stroke-miterlimit miter样式中,超过这个值就截断

Path元素
M指令和L指令
<path d = "M 10 10 L 20 10" />
m指令和l指令
<path d = "m 10 10 l 20 10" />
大写表示绝对定位,小写表示相对定位
绝对坐标和相对坐标 相对于上一个移动距离
H和V命令
<path d="M 100 100 H 200 V 200"/>
水平(horizontal lineto)竖直(vertical lineto)方向移动距离
Z命令
<path d="M 100 100 H 200 V 200 z"/>
注:闭合 Z不区分大小写
圆弧指令
<path d="M 100 100 A 70 120 90 1 1 150 200"></path>
A命令 (elliptical Arc) 七个参数
rx ry x-axis-rotation large-arc-flag sweep-flag x y
rx ry 圆弧的x轴半径和y轴半径
x-axis-rotation 圆弧相对x轴的旋转角度,默认是顺时针,可以设置负值
large-arc-flag 表示圆弧路径是大圆弧还是小圆弧 1大圆弧
sweep-flag 表示从起点到终点是顺时针还是逆时针,1表示顺时针,0表示逆时针
x y 表示终点坐标,绝对或相对
贝塞尔曲线:自动生成路径——>http://editor.method.ac/
二次贝塞尔: Q x1 y1, x y 关键点 T x y 扩展点
三次贝塞尔曲线:C x1 y1, x2 y2, x y 关键点 S x2 y2, x y 扩展点
渐变
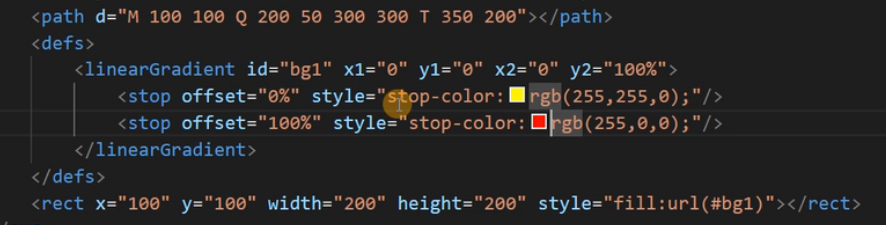
线性渐变:x1 y1--起始点 x2 y2---终止点 offset到哪个位置style设置为什么颜色

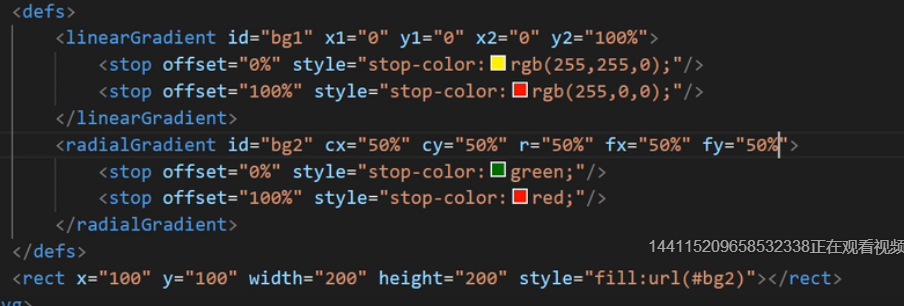
径向渐变

高斯滤镜
<defs>
<filter id="Gaussian_Blur">
<feGaussianBlur in="SourceGraphic" stdDeviation="20"/>
</filter>
</defs>
<rect x="0" y="0" width="500" height="500" fill=”yellow” style="filter:url(#Gaussian_Blur)"/>
其他滤镜-----http://www.w3school.com.cn/svg/svg_filters_intro.asp
SVG路径动画(结合css3实现动画效果)
stroke-dasharray: 10px 20px 30px; 切割线段,按照10px 20px 30px的顺序,显示为 虚线。可写多值 stroke-dashoffset: 15px; 线段偏移效果,
Js操作svg
getTotalLength() 获取路径总长度
getPointAtLength(x) 获取路径上距离起始点距离x长度的点的坐标
注:严格来说上面两方法只适用于path元素,但各个浏览器实现起来都会有一点区别。例如
谷歌浏览器也能获取到line元素的路径长度。
<svg width="400" height="300" viewBox="0,0,40,30" style="border:1px solid #cd0000;">
<rect x="10" y="5" width="20" height="15" fill="#cd0000"/>
</svg>
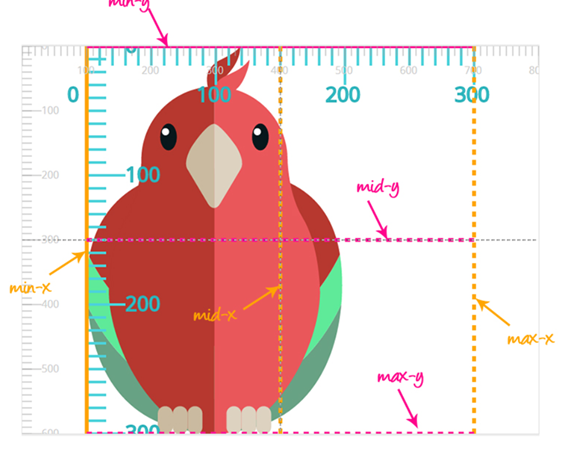
viewBox定义了svg图内部的相对像素大小。---相对svg在浏览器上的像素,按比例放大可视区。
preserveAspectRatio(作用的对象都是viewBox)
preserveAspectRatio="xMidYMid meet"
svg.setAttribute("preserveAspectRatio", "xMinYMin meet");
第1个值表示,viewBox如何与SVG viewport对齐(见下表);
第2个值表示,如何维持高宽比(如果有)
meet:保持纵横比缩放viewBox适应viewport
slice:保持纵横比同时比例小的方向放大填满viewport(在均匀缩放的同时保持viewbox的宽高比)
none: 扭曲纵横比以充分适应viewport
http://www.zhangxinxu.com/study/201408/svg-preserveaspectratio-meet-slice-none.html


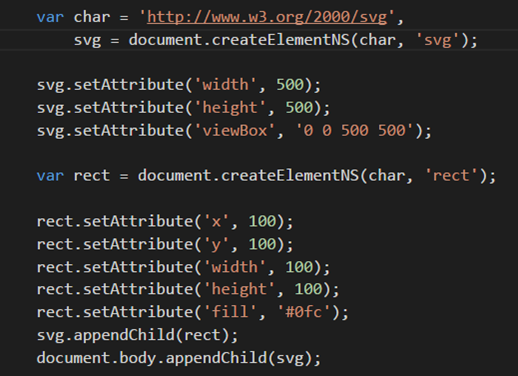
JS 生成SVG元素
创建SVG元素需要指定命名空间
SVG元素对象必须通过调用setAttribute()方法来设定属性值

Audio 音频和video视频
添加
<audio id="audio" src="./成都.mp3"></audio>
<video id="video" src="./成都.mp4"></video>
属性
autoplay 自动播放 → 谷歌浏览器不支持本地自动播放,必须放置在服务器上
<audio src="成都.mp3" autoplay></audio>
controls 设置控件 → 必须添加控件,否则音频不显示,视频不播放
<audio src="成都.mp3" autoplay controls></audio>
preload(none/metadata/auto) 预加载,规定是否在页面加载后载入音频
→ none 不需要加载数据,使用时再加载
→ metadata 先加载元数据(如时长、比特率、帧大小这样的原数据),再加载媒体内容
→ auto 浏览器应当加载它认为适量的媒体内容
<audio src="成都.mp3" autoplay controls preload="auto"></audio>
loop 是否循环播放音/视频
<audio src="成都.mp3" autoplay controls loop preload="auto"></audio>
poster (video 独有) → 当视频不可用时,使用一张图片替代,否则是空白
<video src="成都.mp4" poster="封面.jpg" controls></video>
source多类型资源 → 为了兼容,配置多种格式,浏览器支持哪个用哪个
<audio id="music">
<source src="成都.mp3" type="audio/mpeg">
<source src="成都.ogg" type='audio/ogg"'>
</audio>
脚本化(js控制)
获取、创建标签
var audio = document.getElementById('audio'); //video也可以用
var audio = new Audio('./laojie.mp3'); //video没有构造函数,不可以用这种方法
var audio = document.createElement('video'); //video也可以用
设置属性
可以用setAttribute和. 属性名两种方法

audio.volume 表示播放音量,介于0(静音)~1(最大音量)之间,默认1。
audio.muted 将muted属性设置为true则会进入静音模式,设置为false则会恢复之前指定的音量继续播放。
audio.playbackRate 用于指定媒体播放的速度。该属性值为1.0表示正常速度,大于1则表示”快进”,0~1之间表示”慢放",负值表示回放。每个浏览器实现的会有差别,具体看浏览器实现。(可以实现快进和慢放)
audio.currentTime 设置或返回音频/视频播放的当前位置 单位 秒

audio.duration 返回当前音频/视频的时长(window.onload) 单位 秒

audio.played 属性返回已经播放(看过)的时间段,
audio.buffered 属性返回当前已经缓冲的时间段,
audio.seekable 属性则返回用户可以跳转的时间段。
这三个属性都是TimeRanges对象,每个对象都有一个length属性以及start()和end()方法,length属性表示当前的一个时间段,start()与
end()分别返回当前时间段的起始时间点和结束时间点(单位是秒,起始参数是0)应用: 确定当前缓存内容的百分比

audio.paused 为true表示播放器暂停。
audio.seeking 为true表示播放器正在调到一个新的播放点,
audio.ended 如果播放器播放完媒体并且停下来,则ended属性为true。
应用: 通过这几个属性可以把播放暂停按钮设置为一个
方法
audio.play() 方法
audio.pause() 方法
audio.load()方法 重新加载视音频,用于在更改来源或其他设置后对音视频元素进行更新
audio.canPlayType() 判断浏览器是否支持该格式

常用事件(其它可以看具体教程)
play 开始播放触发
pause 暂停触发
loadedmetadata 浏览器获取完媒体的元数据触发
loadeddata 浏览器已经加载完当前帧数据,准备播放时触发,注意IE8
ended 当前播放结束后触发

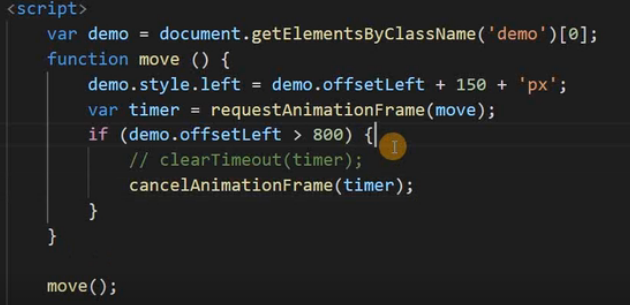
requestAnimationFrame
requestAnimationFrame:用法和 setTimeout类似,但是不用设置时间页面刷新前执行一次
1000ms 60fps(1000ms刷新60次) ,即 每16ms刷新一次
cancelAnimationFrame(清除requestAnimationFrame)

兼容性写法
requestAnimationFrame兼容性写法:
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
cancelAnimationFrame兼容性写法:
window.cancelAnimFrame = (function(){
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
function( id){
window.clearTimeout(id);
};
})();
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
客户端存储
客户端存储方法
Storage: 不会传到服务器
Cookie:存储量小4k,每次网络请求都要将cookie发送后台影响性能,
storage
用法:localStroage、sessionStroage用法一样
存储方式:
localStorage.name = 'aimee'
localStorage自动调用tostring方法,所以传数组直接变成字符串,不能传对象,要传对象就要转成json格式。
localStorage.info = JSON.stringify({name:'aimee,company: 'duyi’})
读取方式:
localStrorage.name
JSON.parse(localStorage.info)
存储有效期
localStorage->永久的,除非手动删除
sessionStorage->临时,窗口关闭就没有了
存储作用域
localStorage->文档源限制
sessionStorage->文档源限制+窗口
属性
localStorage. setItem(name,val) 设置属性值
localStorage. getItem(name) 获得属性值
localStorage. removeItem(name) 移除属性
localStorage. clear() 清除属性
Cookie和storage的区别

历史记录
History老对象方法:
history.back() 回退到上一次历史记录
history.forward() 前进一次历史记录
history.go(n) 去到一次历史记录 n可以是正 负
History新的方法:
pushState → history.pushState(state, title, url); 添加一条历史记录
replaceState → history.replaceState(state, title, url); 替换当前的历史记录
→ state:一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数中。如果不需要这个对象,此处可以填null。
→ title:新页面的标题,但是所有浏览器目前都忽略这个值,因此这里可以填null。
→ url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
History新增的事件
popstate 事件 → 历史记录发生改变时触发
调用history.pushState()或者history.replaceState()不会触发popstate事件
hashchange事件 → 当页面的hash值改变的时候触发,常用于构建单页面应用
worker
Worker是一种异步执行js的方式
应用

结束worker
close() 在worker作用域中调用(worker.js) 副线程上调用
terminate() 在worker对象上调用(主进程的worker对象上 worker.terminate)importScripts('./math1.js','./math2.js')
worker只是window的子集,只能实现部分功能,不能获取到window, document,所以这里不要引juery zepto。可以引入一些计算类的库。postMessage跨域
Window.postMessage
Iframe 子页面传递数据给父页面
FileReader读取文件
前言:FileReader是一种异步文件读取机制,结合input:file可以很方便的读取本地文件。
input:file
input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);file类型的input会有files属性,保存着文件的相关信息。
<input type="file" id="inputBox">
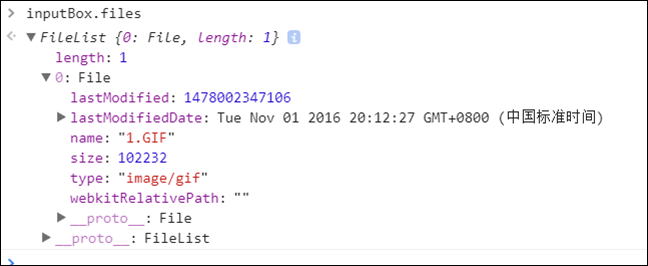
点击按钮上传一个文件后,在控制台打印input.files,如下:


可以发现input.files是一个数组,由传入的file对象组成。每个file对象包含以下属性:
lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次表示最近一次修改时间的Date对象(高程中说是字符串,根据上图可看出应该为对象,为了层级清晰未对其展开,大家可自行查看,其可调用Date对象的有关方法,例如getDay方法);
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
weblitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。比如:
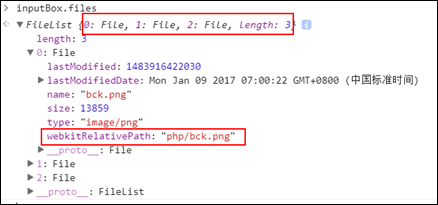
<input type="file" id="inputBox" webkitdirectory>
点击按钮添加一个包含3个文件的名为php的文件夹后,控制台打印inputBox.files,如下:


可看出,此时weblitRelativePath表示当前file对象的文件在文件夹中的路径。
以上file对象只获取到了对文件的描述信息,但没有获得文件中的数据,而inputBox.value也只是保存的是文件的绝对路径(这里就不展示了,大家可以自己试一试)。我们可以通过html5提供的FileReader读取到文件中的数据。
首先创建一个FileReader实例:
var reader = new FileReader();
方法
readAsArrayBuffer(file) 按字节读取文件内容,结果用ArrayBuffer对象表示
readAsBinaryString(file) 按字节读取文件内容,结果为文件的二进制串
readAsDataURL(file) 读取文件内容,结果用data:url的字符串形式表示
readAsText(file,encoding) 按字符读取文件内容,结果用字符串形式表示
abort() 终止文件读取操作
readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
readAsDataURL会将文件内容进行base64编码后输出:
var inputBox = document.getElementById("inputBox");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,数据保存在对象的result属性中
console.log(this.result)
}
})
2
3
4
5
6
7
8
9
控制台为当前所传文件的base64编码表示。由于媒体文件的src属性,可以通过采用网络地址或base64的方式显示,因此我们可以利用readAsDataURL实现对图片的预览。
<input type="file" id="inputBox" >
<img src="" id="img">
var inputBox = document.getElementById("inputBox");
var img = document.getElementById("img");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,将结果赋值给img的src
img.src = this.result
}
})
2
3
4
5
6
7
8
9
10
11
12
13
14
如上,只需将读取的结果赋给图片的src属性,即可预览图片:

readAsText(file,encoding)可按指定编码方式读取文件,但读取文件的单位是字符,故对于文本文件,只要按规定的编码方式读取即可;而对于媒体文件(图片、音频、视频),其内部组成并不是按字符排列,故采用readAsText读取,会产生乱码,因此不是最理想的读取文件的方式。
事件
onabort 当读取操作被中止时调用 onerror 当读取操作发生错误时调用 onload 当读取操作成功完成时调用 onloadend 当读取操作完成时调用,无论成功或失败 onloadstart 当读取操作开始时调用 onprogress 在读取数据过程中周期性调用
var inputBox = document.getElementById("inputBox");
var count=0;
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsText(inputBox.files[0],"utf-8");//发起异步请求
reader.onload = function(){
console.log("加载成功")
}
reader.onloadstart = function(){
console.log("开始加载")
}
reader.onloadend= function(){
console.log("加载结束")
}
reader.onprogress = function(){
count++;
console.log("加载中"+count)
}
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19

每过50ms左右,就会触发一次progress事件,对于较大的文件可以利用progress实现进度条;onload事件在onloadend之前触发。
由于种种原因无法读取文件时,会触发error事件。触发error事件时,相关信息保存在FileReader对象的error属性中,这个属性将保存一个对象,此对象只有一个属性code,即错误码。1表示未找到文件,2表示安全性错误,3表示读取中断,4表示文件不可读,5表示编码错误。
如果想中断读取过程,可以调用abort方法,就会触发abort事件。
无论触发load,error,abort事件中哪一个,最终都会触发loadend事件。
file分割文件方法slice
实现分段读取
WebSocke
WebSocket 是什么?
WebSocket 是一种网络通信协议。RFC6455 定义了它的通信标准。
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
为什么需要 WebSocket ?
了解计算机网络协议的人,应该都知道:HTTP 协议是一种无状态的、无连接的、单向的应用层协议。它采用了请求/响应模型。通信请求只能由客户端发起,服务端对请求做出应答处理。
这种通信模型有一个弊端:HTTP 协议无法实现服务器主动向客户端发起消息。
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。大多数 Web 应用程序将通过频繁的异步JavaScript和XML(AJAX)请求实现长轮询。轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。
因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。WebSocket 连接允许客户端和服务器之间进行全双工通信,以便任一方都可以通过建立的连接将数据推送到另一端。WebSocket 只需要建立一次连接,就可以一直保持连接状态。这相比于轮询方式的不停建立连接显然效率要大大提高。

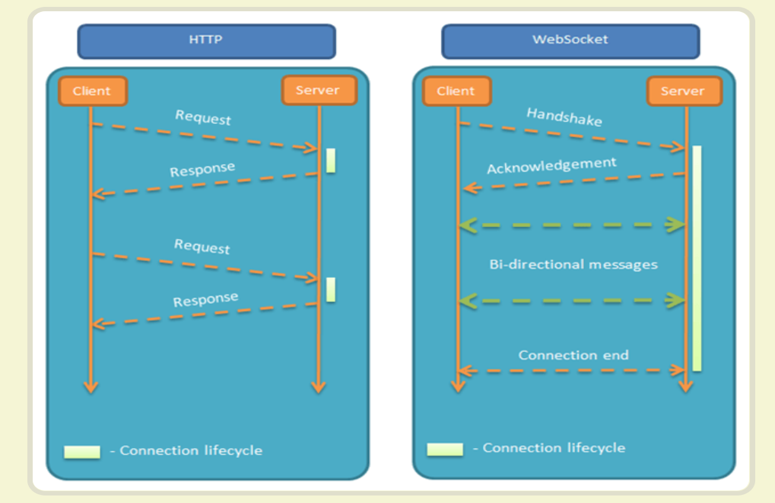
WebSocket 如何工作?
Web浏览器和服务器都必须实现 WebSockets 协议来建立和维护连接。由于 WebSockets 连接长期存在,与典型的HTTP连接不同,对服务器有重要的影响。基于多线程或多进程的服务器无法适用于 WebSockets,因为它旨在打开连接,尽可能快地处理请求,然后关闭连接。任何实际的 WebSockets 服务器端实现都需要一个异步服务器。
在客户端,没有必要为 WebSockets 使用 JavaScript 库。实现 WebSockets 的 Web 浏览器将通过 WebSockets 对象公开所有必需的客户端功能(主要指支持 Html5 的浏览器)。
客户端 API
以下 API 用于创建 WebSocket 对象。
var Socket = new WebSocket(url, [protocol] );
以上代码中的第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
WebSocket 属性
Socket.readyState
只读属性 readyState 表示连接状态,可以是以下值:0 - 表示连接尚未建立。1 - 表示连接已建立,可以进行通信。2 - 表示连接正在进行关闭。3 - 表示连接已经关闭或者连接不能打开。
Socket.bufferedAmount
只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。
WebSocket 事件
open-------Socket.onopen------连接建立时触发
message---Socket.onmessage--客户端接收服务端数据时触发
error-------Socket.onerror-------通信发生错误时触发
close-------Socket.onclose-------连接关闭时触发
WebSocket 方法
Socket.send()------使用连接发送数据
Socket.close()------关闭连接
// 初始化一个 WebSocket 对象
var ws = new WebSocket("ws://localhost:9998/echo");
// 建立 web socket 连接成功触发事件
ws.onopen = function () {
// 使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
// 接收服务端数据时触发事件
ws.onmessage = function (evt) {
var received_msg = evt.data;
alert("数据已接收...");
};
// 断开 web socket 连接成功触发事件
ws.onclose = function () {
alert("连接已关闭...");
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
WebSocket 服务端
WebSocket 在服务端的实现非常丰富。Node.js、Java、C++、Python 等多种语言都有自己的解决方案。
学习node时补充此部分
学习移动端时再补充
geolocation devicemotion deviceorientation